आज के टाइम में हर blogger अपनी theme के Design को लेकर बहुत सतर्क रहता है और चाहता है कि उसकी theme की design सबसे अलग हो और ऐसा होना भी चाहिए| मेरा भी मानना है कि आपके ब्लॉग का look अगर अच्छा होगा तो आपके ब्लॉग पर आने वाला विजिटर भी इससे impress होगा और चाहेगा कि वो आपकी साईट पर फिर से विजिट करे और आज के इस टॉपिक में आपके साथ भी एक ऐसा ही code शेयर करने वाला हूँ जिससे आप अपने ब्लॉग में stylish heading का use करके उसे और ज्यादा attractive बना सकते है|
जो भी blogging करते है वो सभी जानते है कि SEO के लिए heading का use करना कितना important है आपको कम से कम 2 heading use करनी चाहिए| मैंने जितने भी ब्लॉग देखे है उनमे से ज्यादातर blog पर H3 heading का ही use किया जाता है इसके अलावा बाद में H4 heading का use किया जाता है| अब अगर उसी heading को अगर थोडा सा अलग लुक दे दिया जाए तो वो अलग ही देखेगी और देखने में भी अच्छी लगती है|
- WordPress Blog का complete backup कैसे बनाये जाने हिंदी में
- PhonePe UPI App का use कैसे किया जाता है-जाने हिंदी में
आज जिस code की बात मैं कर रहा हूँ वो ज्यादातर सभी theme में काम करती है लेकिन जहां तक मेरी theme का सवाल है मुझे लगता है कि Newspaper7 theme में ये code support नहीं करेगा या हो सकता है कि मुझे इसके बारे में पूरा नॉलेज ना हो लेकिन जब मैं genesis theme का use करता था तो मैं इसी heading का use करता था और मुझे इसका ये look बाहुत पसंद आया इसलिए मैं सोच रहा हूँ कि आप भी इसका इस्तेमाल करके देखे जिससे आपका ब्लॉग भी एक अलग look में नजर आएगा|
WordPress Blog Me Stylish Heading Ka Use Kaise Kare
WordPress ब्लॉग में stylish heading का use करने के लिए सबसे पहले आप अपने wordpress Dashboard में login करे|
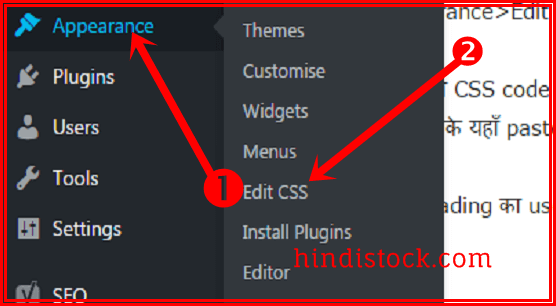
इसके बाद Appearance>Edit CSS पर क्लिक करे|
अब यहाँ पर आपको CSS code Add करना है| आप अगर H3 heading का use करते है तो आप नीचे दिए गए code को कॉपी करके यहाँ paste कर दे|
Paste This Code-
.entry-content h3 {
background: #cc0000 url(https://icons.iconarchive.com/icons/iconmoon/designer/32/Drawing-icon.png) left no-repeat;
color: #fff;
font-size: 20px;
padding: 10px 10px 10px 35px;
}
→ अगर आप H4 heading का use करते है तो आप यहाँ नीचे दिए code को कॉपी करके CSS Section में paste कर दे|
Paste This Code-
.entry-content h4 {
background: #cc0000 url(https://icons.iconarchive.com/icons/iconmoon/designer/32/Drawing-icon.png) left no-repeat;
color: #fff;
font-size: 20px;
padding: 10px 10px 10px 35px;
}
 आपके css code लगाने के बाद आपकी heading कुछ इस तरह से दिखेगी-
आपके css code लगाने के बाद आपकी heading कुछ इस तरह से दिखेगी-
इसके बाद आप जिस भी heading का use करते है वहां पर code को कॉपी कर दे लेकिन ध्यान रखे जहाँ पर H4,H3 लिखा हुआ है वहां पर आप जिस heading का use करते है वो लिख दे|
Google Ananlytics Account कैसे बनाये और ब्लॉग को monitor करें
Gmail में 2step Verification Enable कैसे करे और जीमेल को safe रखें
इस तरह से आप जिस heading को भी stylish बनाना चाहते है उसे अपने अनुसार सेट कर सकते है| आपको अगर थोडा सा css का नॉलेज है तो आप इस heading का colour change कर सकते है| आपको अगर इस heading की image change करनी है तो आप इसे अपने अनुसार सेट कर सकते है इसके लिए आप font awesome icon का use करके इसे बदल भी सकते है और अपने अनुसार design कर सकते है|
font awesome icon का use करने के लिए आपको इस code को edit करना होगा| जहाँ पर url लिखी हुयी है उसकी जगह आप font awesome icon का code लगा दे आपकी picture change हो जायेगी|
ब्लॉग में हिंदी में कैसे लिखे बिना हिंदी जाने
champcash से ऑनलाइन पैसे कैसे कमाये
Conclusion
CSS कोडिंग का use करके आप वेबसाइट को बहुत हद तक customize कर सकते है| इसके अलावा बहुत सी theme में आपको customize का option मिलता है| मैंने अपनी एक पोस्ट में पहले भी बताया था कि mythemeshop की ribbon theme को customize कैसे किया जाता है| आपने अब तक अगर मेरी ये पोस्ट नहीं पढ़ी है तो आप यहाँ क्लिक करके पढ़ सकते है| आपको मेरी आज की ये पोस्ट stylish heading का use कैसे किया जाता है कैसी लगी मुझे जरुर बताये और अगर आपको किसी तरह की problem आती है तो आप कमेंट बॉक्स का use करके पूछ सकते है|
आप मेरी इस पोस्ट को अपने social media पर शेयर जरुर करे जिससे उनको भी अपनी theme customize में हेल्प मिल सके|
Bade Bhai main jab H2 KO Css se Customize karta hu to a apne aap mere Home page ke post title ko bhi change kar deta hai aisa kasie hota hai ky issue ho sakta hai please baatye.
Mere website hai http://www.jiofiber.in
आप css कोड को सही से use कीजिये फिर आपको दिक्कत नहीं आएगी
Sir APka Blog Padke Meri Website pe Thoda Bhot traffic Aane lg gya hai Apke saare Blog Pdke Motivate Ho Jata Hoon me thankyou Sir
Your Welcome
Bahut badhiya ye CSS kaam kar raha hai
बहुत ही अच्छी जानकारी शेयर किया वर्डप्रेस ब्लॉग में style heading add करने के बारे में ।
nyc ye kamm kar gaya
Awesome article for heading design
Sir its not working on my blog..
Please help.
error क्या है वो बताये
बहुत ही अच्छी पोस्ट है देव जी,हमने भी ब्लॉग में यह stylish heading add कर ली है.आपकी इस पोस्ट से काफी हेल्प हुयी.क्या आप हमारे ब्लॉग को check करके बता सकते है कि हमारे ब्लॉग को लेकर आपके क्या विचार है.
Sir code copy nhi kr paa rhi hoon,
Plz help.me
अपना ईमेल चेक कीजिये आपको कोड send कर दिया गया है
Very helpful article sir,
Thanks fir sharing with us.
Kya main yah kaam mobile sent skti hoon
yes कर सकती हो
sir blogger ke liye kaise karege
एक ही प्रोसेस है दोनों में| blogger में भी css editor होता है
aur blogger ke liye kaise kiya jata hai.
kya blogger ke liye same process hai
yes दोनों में एक ही प्रक्रिया है आप blogger में भी use कर सकते है
जैसे wordpress में करते है
ये मैसेज दे रहा है की कॉपी मत करो सिर्फ पढ़ो तो कोड कॉपी कैसे करें
कॉपी पेस्ट डिसेबल किया हुआ है। मैं आपको आपकी मेल पर कोड सेंड कर रहा हूँ आप वहां से कॉपी कर लेना
Thank you for sharing this post. I was searching this code for a long time.
Hindi me jo apki likhne ki stayal hai use kese change karte hai mujhe btaiye Please
आपको आपके सवाल का जवाब यहाँ क्लिक करके मिलेगा
bhaut hi achse blog likha h. Dhayawad blog share karne ke liye.
धन्यवाद मनीष। आप मेरे साथ इसी तरह से जुड़े रहे
Nice blog. Thanks for sharing yeh blog.
Ye CSS code blogger blog me kam karega ???
Yes
Bahut Hi Badhiya Information
धन्यवाद भाई
bahut achi janaki share ki dev bhai aapne.. thanks
Nice pOst
Superb post for me please review my blog IndiaHelpz.com
मेरे ख्याल से आपके ब्लोग में कोई कमी नही है बस आप ऐसे ही लिखते रहे।
Hey, dev it is very useful tutorial
Keep it up bro
धन्यवाद विष्णु जी
bahut badiya janakri de apne blog mai stylish headling banane ke bare mai.. thank for sharing this css code..
thank you for valuable comment. keep visiting